Navegação desilizante com jQuery – Navegação com Ancora
Olá Pessoal depois de algum tempo estamos de volta e em breve irei trazer mais novidades aproveitando as férias, bom vamos ao trabalho né.
Neste fim de semestre auxiliei um amigo meu a fazer seu trabalho de TCC (Trabalho de conclusão de curso) que era um site onde ele propôs uma navegação não muito convencional, onde cada link escorregaria para o conteúdo tanto na horizontal como na vertical. Até aqui procuramos alguns plugins que ajudaram mas não eram de fácil aplicação e instalação como este jQuery ScrollTo resolvi fazer algo mais simples que resolveria o problema, veja ai como ficou e logo abaixo o que eu fiz.
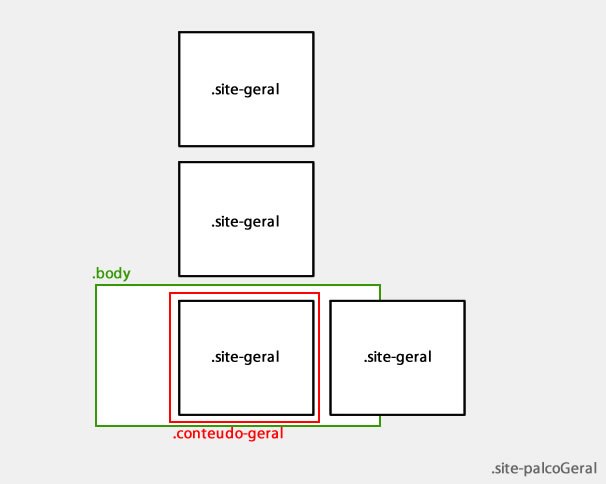
A primeira coisa foi definir o tamanho do site bem como o que teria dentro dele, veja no esquema abaixo como isso isso funcionou
Observe que o body vai variar de acordo com o seu monitor mas o que vamos estudar aqui é a rolagem do .site-palcoGeral e como ele vai ser visto dentro do .conteudo-geral ai você pode esconder ou não as “laterais”, veja o CSS do esquema acima.
body{ margin:0px; padding:0px;width:100%; height:100%; overflow:hidden; border:1px solid #339900; }
.conteudo-geral{
width:980px;
height:600px;
/*overflow:hidden;*/
margin:auto;
position:relative;
border:1px solid #FF0000;
}
.site-palcoGeral{
position:absolute;
top:-2716px;
left:-2374px;
border:1px solid #FF0;
width:6060px;
height:3400px;
border:1px solid #F0F0F0;
}
.site-palco{
width:6060px;
height:3100px;
position:relative;
}
.site-geral{
width:900px;
height:520px;
padding:40px;
position:absolute;
left:0px;
top:0px;
z-index:1;
border:1px solid #000000;
}
.site-home{left:2374px;top:2716px;}
.site-001{left:3344px; top:2716px;}
.site-002{left:2374px; top:1748px;}
.site-003{left:2373px;top:932px;}
/* Menu */
.conteudo-menu{
position: absolute;
left:0px;
top:0px;
z-index:10;
padding:10px;
}
.conteudo-menu{
position:relative;
}
E agora veja o HTML
<div class="site-palcoGeral">
<div class="site-palco">
<div class="site-geral site-home"><a name="item1" id="item1"></a>Home</div>
<div class="site-geral site-001"><a name="item2" id="item2"></a>001</div>
<div class="site-geral site-002"><a name="item3" id="item3"></a>002</div>
<div class="site-geral site-003"><a name="item4" id="item4"></a>003</div>
</div>
</div>
<div class="data-menu">
<div class="conteudo-menu">
<a href="#" class="linkHome">Home</a>
<a href="#" class="link001">Link 001</a>
<a href="#" class="link001">Link 002</a>
<a href="#" class="link002">Link 003</a>
</div>
</div>
Aqui o menu fica por fora para que você possa ver como funciona e por fim o jQuery, não se esqueça de chamar a biblioteca, aqui está referenciando da biblioteca do google
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('.linkHome').click(function(){
$('.site-palcoGeral').animate({top:'-2716px', left:'-2374px'});
return false;
});
$('.link001').click(function(){
$('.site-palcoGeral').animate({top:'-2716px', left:'-3344px'});
return false;
});
$('.link002').click(function(){
$('.site-palcoGeral').animate({top:'-1748px', left:'-2374px'});
return false;
});
$('.link003').click(function(){
$('.site-palcoGeral').animate({top:'-932px', left:'-2373px'});
return false;
});
});
</script>
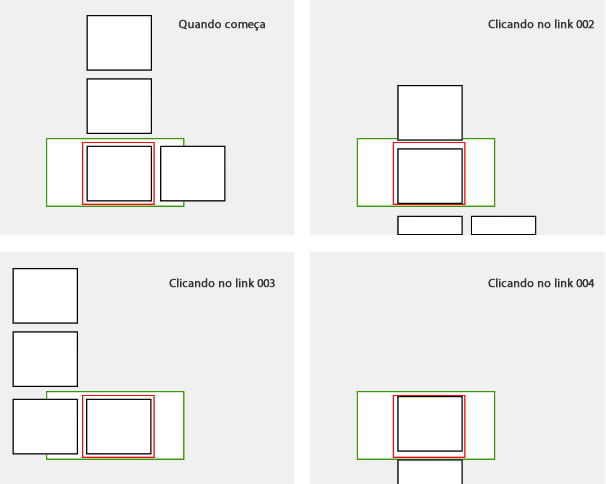
Veja como funciona, ao clicar no item do menu, aqui chamado pela classe que ele representa eu uso o Animate que muda a posição do “.site-palcoGeral” para encaixar o conteúdo em seus respetivos pontos, veja no desenho abaixo a representação.

Bom é isso aí qualquer dúvida poste ai, es e quiser sugerir acesse o link aqui e poste alguma duvida que tenha e na medida que eu puder responder postarei aqui no blog, até mais!
| Tweet |
Comente este artigo você também!
Comentários (9)
-
Exemplo simples e direto, muito bom!
-
Oi Adriano, muito legal o seu exemplo – funcionou bem aqui. Agora, tenho uma dúvida, você teria alguma dica para quem deseja acrescentar mais páginas? Por exemplo, qual seria a melhor maneira de calcular as distâncias e as dimensões entre css e javascript? abraços!
-
Adriano,
bom dia.
Pesquisando na internet eu achei seu blog, acredito que possa me ajudar com o que preciso, parecido com o que você fez, estou fazendo um site com webacappella e estou usando ancoras, queria que as ancoras fossem suave de um ponto ou outro, que plugin preciso?
Por favor, pode me ajudar?Att.
Edson -
E como centralizo o menu?
Abraço
Categorias
Publicidade e outros


Muito bom! Você pode explicar um pouco melhor como aplicar esse efeito em um site?
É possivel mexer somente DIVS e deixar o background estatico?