-
Buscar conteúdo na página – Função keyUp do jQuery
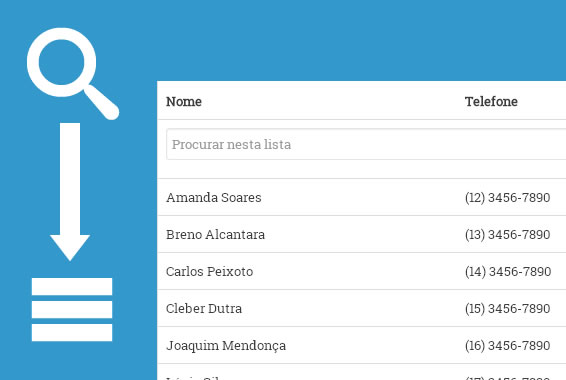
Olá Pessoas, depois de um lingo tempo estou escrevendo de novo, desta vez vamos falar de algo mais simples e que pode ajudar muita gente, vamos imaginar que você tenha uma lista pessoas e telefones bem grande e para facilitar para encontrar um telefone vamos colocar um campo de busca que ao digitar o nome e telefone fiquem visíveis na tela sem precisar buscar em banco de dados.
-
Validação de campos do formulário com jQuery e Ajax – Plugin validate.js
Olá pessoas recentemente o Allan me perguntou como poderia fazer uma validação de campos de um formulário e envia-los via ajax com o jQuery. Num primeiro momento tentei fazer a validação manual e envio via ajax, mas isso tornaria trabalhoso e sem muito reutilização para outros formulários. Então decidi mostrar aqui neste post como utilizar o plugin validate.js para fazer a validação dos campos e depois o envio de dados via ajax, lembrando que este é um plugin desenvolvido pelo pessoal da bassistance.de e pode haver divergência na sua versão em relação ao jQuery mais atual.
-
Navegação desilizante com jQuery – Usando função scrollTop
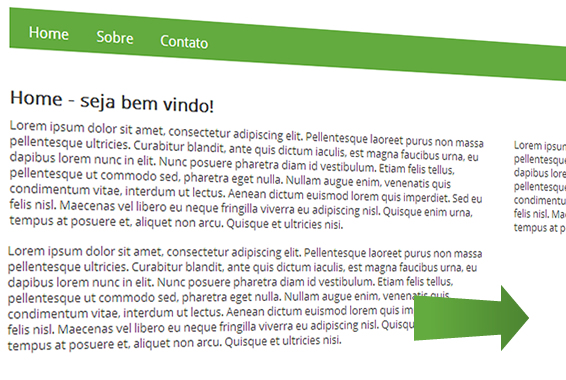
Olá pessoal recentemente entreguei um trabalho para a Brasil na Web onde o cliente precisava de uma página com todo o conteúdo (one page) e o menu ficasse no topo fixo e ao clicar tivesse uma transição suave ente as sessões do site. Para isso então usei a função "scrollTop" para que ao clicar no menu o site ande até o ID da área que desejo ser exibida de forma vertical.
-
Pesquisando dados dentro de uma tabela usando jQuery – Quick Search Table jQuery
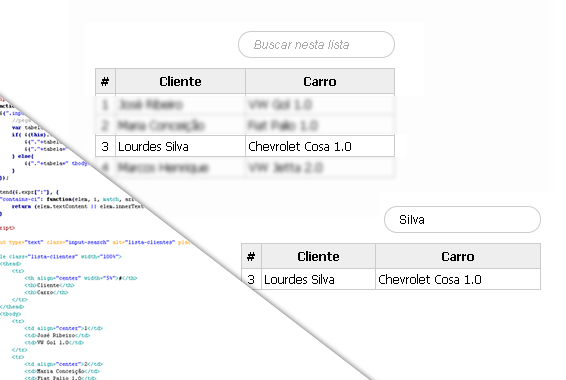
Olá pessoas, hoje vou mostrar como fazer uma pesquisa rápida dentro de um conteúdo de uma tabela de HTML sem usar banco de dados, ou seja, vamos fazer um campo de busca que traz os dados contidos numa tabela e esconde os demais.
-
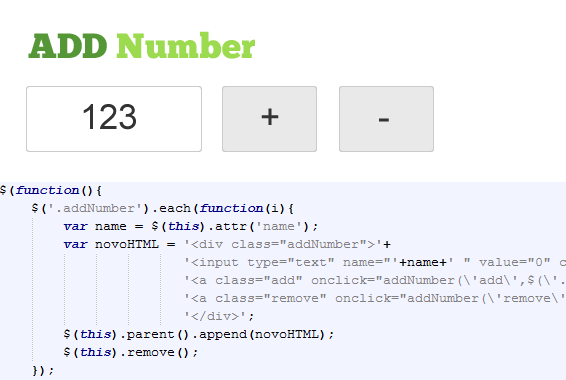
Plugin Add-Number – Adicionar ou subtrair valores de um imput
Olá Pessoal Um dia desses precisei colocar no meu layout um campo onde o usuário pudesse digitar um valor e ao lado deste campo dois botões, um para adicionar valores e outro para subtrair o valor, a adição seria valores de um em um e a subtração não poderia ser ser negativa, chegasse a zero ficasse com zero.
-
Carregando imagens com jQuery usando o .load()
Um dia desses etava precisando carregar imagens grandes a partir do click em imagens pequenas, e tive o problema com o tempo de carregamento dessa troca de imagens, daí o pessoal do meu trabalho me ajudou a desenvolver um script usando jQuery para fazer este carregamento usando o métdo .load(). Veja abaixo como funciona
-
Usando Animate e a biblioteca Easing do jQuery
Olá pessoal, recentemente me aventurei a usar mais um plugin do jQuery ou posso chama-lo de biblioteca auxiliar. Mas antes de dar nomes vamos explicar um pouco mais. Quando se faz uma animação com jQuery você pode controlar muitos atributos de seu seletor dando a ele "vida" ou seja pode-se move-lo aumentar se tamanho e muitas outras coisas na documentação oficial você pode saber mais. O problema é que estas animação tem início e fim baseadas em milesegundos, ela começa em um ponto e termina de forma regular em outro, por exemplo, se você tem uma div que vai da esquerda para a direita em 1000 milesegundos (que equivale a 1 segundo) então vamos imaginar que ele vai de zero a cem pixel´s e se move.
-
Apagar texto em input usando jQuery e css
Olá pessoal meu nome é Tiago agenor sou desenvolvedor da Brasil na Web e estou dando uma força para o Adriano no seu blog escrevendo alguns artigos. Hoje vou falar um pouco de como podemos fazer com que ao colocar o cursor sobre um campo de input ele altere suas propriedades. Download Demosntração
-
Navegação desilizante com jQuery – Navegação com Ancora
Olá Pessoal depois de algum tempo estamos de volta e em breve irei trazer mais novidades aproveitando as férias, bom vamos ao trabalho né. Neste fim de semestre auxiliei um amigo meu a fazer seu trabalho de TCC (Trabalho de conclusão de curso) que era um site onde ele propôs uma navegação não muito convencional, onde cada link escorregaria para o conteúdo tanto na horizontal como na vertical. Até aqui procuramos alguns plugins que ajudaram mas não eram de fácil aplicação e instalação como este jQuery ScrollTo resolvi fazer algo mais simples que resolveria o problema, veja ai como ficou e logo abaixo o que eu fiz. Demosntração
-
Plugins do jQuery – jCarrousel
Olá pessoal vou iniciar aqui uma série de artigos sobre alguns plugins que eu uso e recomendo, o primeiro é o jCarrousel Vantagens Este plugin permite que você possa exibir imagens, textos e links dentro de um "slide" que pode ficar passando para os lados ou usando outro plugin fazer alguns efeitos. Botões de próximo e anterior, para passar o slides Outra vantagem é a manipulação simples do CSS, com ele você pode editar muita coisa que vai deste o tamanho a posição dos botões. Desvantagens Vejo neste plugin apenas dois probleminhas que com alguns plugins passei dificuldade em ter compatibilidade e neste plugin não há o efeito de fade, que em algusn sites fica bem melhor do que "escorregar". Este plugin não tem a paginação automática, uma lista de quantidade de itens abaixo do slide, onde você clicar e é levado ao slide.
Categorias
Publicidade e outros