-
Navegação desilizante com jQuery – Usando função scrollTop
Olá pessoal recentemente entreguei um trabalho para a Brasil na Web onde o cliente precisava de uma página com todo o conteúdo (one page) e o menu ficasse no topo fixo e ao clicar tivesse uma transição suave ente as sessões do site. Para isso então usei a função "scrollTop" para que ao clicar no menu o site ande até o ID da área que desejo ser exibida de forma vertical.
-
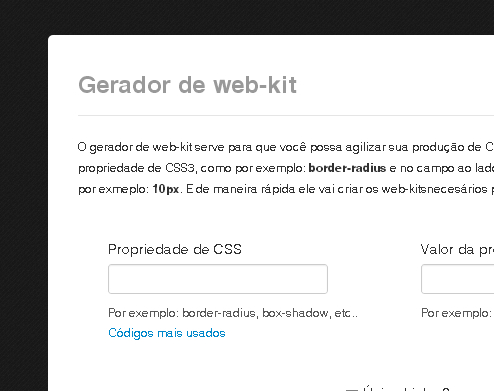
Gerador de web-kit
Estava trabalhando e vi que precisava constantemente colocar web-kit´s, que são aqueles códigos adicionais ao CSS para ajudar os navegadores a entender bem como funciona e aplicar o efeito que deseja como bordas arredondadas e sombra em caixas, segue abaixo (na imagem) o link para o aplicativo e aproveita ai e de uma compartilhada. Gerador de Web Kit
-
Fontes personalizadas no seu site com CSS – Parte II
Olá Pessoal algum tempo atrás eu falei sobre como colocar fontes personalizadas nos eu site usado a biblioteca Cúfon, e agora vou mostrar um pouco sobre um atributo em CSS que pode lhe ajudar a fazer isso com menos esforço e códigos.
-
Apagar texto em input usando jQuery e css
Olá pessoal meu nome é Tiago agenor sou desenvolvedor da Brasil na Web e estou dando uma força para o Adriano no seu blog escrevendo alguns artigos. Hoje vou falar um pouco de como podemos fazer com que ao colocar o cursor sobre um campo de input ele altere suas propriedades. Download Demosntração
-
Navegação desilizante com jQuery – Navegação com Ancora
Olá Pessoal depois de algum tempo estamos de volta e em breve irei trazer mais novidades aproveitando as férias, bom vamos ao trabalho né. Neste fim de semestre auxiliei um amigo meu a fazer seu trabalho de TCC (Trabalho de conclusão de curso) que era um site onde ele propôs uma navegação não muito convencional, onde cada link escorregaria para o conteúdo tanto na horizontal como na vertical. Até aqui procuramos alguns plugins que ajudaram mas não eram de fácil aplicação e instalação como este jQuery ScrollTo resolvi fazer algo mais simples que resolveria o problema, veja ai como ficou e logo abaixo o que eu fiz. Demosntração
-
Atualização do WordPress: html { margin-top: 28px !important; }
Pois é pessoal só recentemente que vi este pequeno Bug da atualização do Wordpress, bem que eu tentei fazer a nova atualização mas apareceu uma propriedade na escrita do meu Tema assim: html { margin-top: 28px !important; } E com isso um espaço no topo do blog, procurei por ai e achei neste aqui uma solução, basta você ir na pasta dos eu tema que fica em: "wp-content/themes" elá dentro procure a pasta do seu tema, logo ache o arquivo "functions.php", caso não tenha crie-o,agora acrescente as duas linhas de códigos abaixo: function my_function_admin_bar(){ return false; } add_filter( 'show_admin_bar' , 'my_function_admin_bar'); Caso crie o arquivo coloque assim: <?php function my_function_admin_bar(){ return false; } add_filter( 'show_admin_bar' , 'my_function_admin_bar'); ?> E pronto, acredito que isso seja para algum uso da atualização de barra de navegação, ou de usuários, bom depois procuro com mais afinco sobre o tema, até mais.
-
Padrão de Repetição – Bolinhas
Um dia desses uma amiga aqui no serviço estava procurando um padrão de repetição para o fundo do site da mão dela, onde seria preto com bolinhas brancas como aqueles vestidos antigos (lembra da música "era um biquíni de bolinha..." ), daí procurei e achei uma solução bacana que quero compartilhar com vocês e falar um pouco sobre padrões de repetição.
-
Máscara de imagens – Borda Arredondada
Imagine que você criou aquele layout com borda arredondada pra tudo que é lado, todo espertinho usou o plugin do jQuery Corner, mas ai a galeria de imagens (ou fotos) do seu cliente é dinâmica, vem de um banco de dados, como colocar as bordas arredondadas?? Não se desespere o "Mago do CSS", o Mr. M lhe ajudará! Vejam a mágica aqui
-
Alinhamento do Rodape com CSS
Olá pessoal hoje vou ensinar como fazer um alinhamento do rodapé na parte de baixo do navegador, isso pode ser útil para quem estiver desenvolvendo um layout para sistema web ou layout que ocupa 100% do navegador.
-
Hack IE – Ajustes em CSS
Pessoal esta semana eu estava com um grande problema de compatibilidade (para variar) do IE 6, algumas pesquisas pelo Google e descobri em algum lugar interrado uma solução, peço perdão pois perdi o link.
Categorias
Publicidade e outros